2020. 3. 10. 17:07ㆍIT
요즘은 핸드폰 사진의 품질이 워낙 좋아져서 DSLR 카메라나 미러리스 카메라를 대체하는 경우가 많습니다. 여행을 갈 때에도 번거로운 카메라 대신 핸드폰으로 꺼내서 찍더라도 만족스러운 사진의 품질을 가져오기 때문인데요.


최근에 출시된 갤럭시 S20 시리즈의 가장 큰 특징은 압도적인 카메라입니다. 가장 상위 모델인 갤럭시 S20 울트라의 경우 1억 800만 화소 카메라에 100배 줌까지 제공을 합니다. 사실상 전문가급 카메라를 위협하는 수준이라는 평가가 나오고 있습니다.
이처럼 스마트폰 카메라의 발전에 따라 핸드폰에 많은 정보와 사진들을 보관하고 다니는게 일반적인 모습인데요. 핸드폰을 분실하거나 파손이 되면 소중한 사진들을 모두 날려버릴 수 있다는 위험성이 있습니다. 하지만, 아래에서 제가 알려드리는 방법대로 컴퓨터에 중요한 사진을 옮겨놓으면 이런 걱정은 안 하셔도 좋을 거 같습니다.
핸드폰 사진 컴퓨터로 옮기는 방법
1. 데이터 케이블 준비하기

우선 내 컴퓨터와 스마트폰에 맞는 데이터 케이블을 준비하셔야 합니다.
먼저 스마트폰에 꼽는 부분은 C타입, 5핀, 8핀으로 나뉘며 최신 안드로이드 스마트폰의 경우 대부분 C타입 방식이 적용되어 있습니다. 5핀 방식은 구형 스마트폰 혹은 저가형 스마트폰에 적용되어 있으며, 8핀 방식은 아이폰에 적용되어 있습니다.
컴퓨터에 꼽는 부분은 일반적으로 표준 USB A타입 방식이 사용되었으나, 최근에 들어 일부 컴퓨터나 노트북에 C타입 포트가 적용된 경우도 있습니다.


최근에 출시된 노트10이나 갤럭시 S20의 경우 양쪽에 모두 C타입이 적용된 데이터 케이블이 제공되기 때문에 USB A타입 포트만 있는 컴퓨터에 사진을 옮기기 위해서는 오른쪽 사진과 같은 별도의 데이터 케이블을 준비해야 됩니다. 기술이 발전되는 부분은 반갑지만 그에 따라 감수해야 하는 불편함이 있긴 합니다.
2. 핸드폰과 컴퓨터 연결하기

준비된 데이터 케이블을 이용하여 핸드폰과 컴퓨터를 연결해 줍니다.
3. 핸드폰에서 USB관련 설정 변경

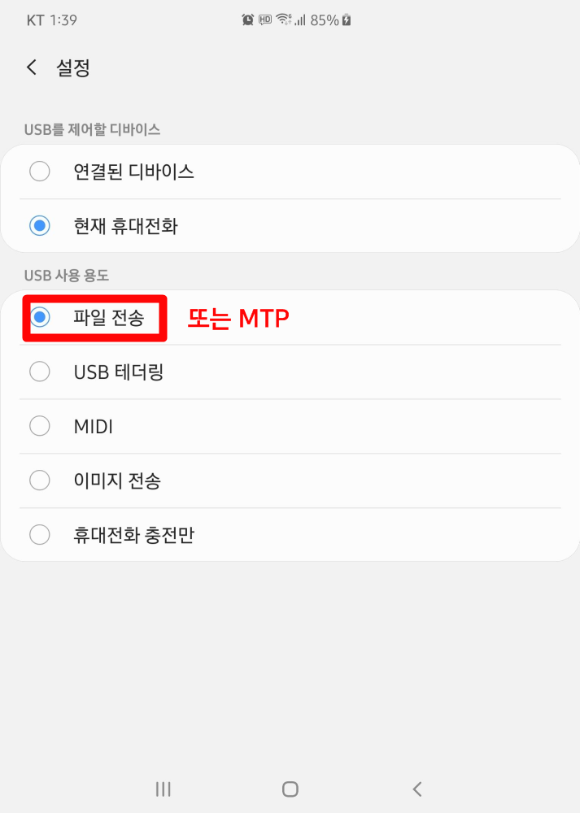
핸드폰에서 USB 사용 용도를 "파일 전송"으로 선택해 줍니다. 안드로이드 이전 버전에서는 "MTP"라는 용어로도 사용하였으니 참조하시기 바랍니다. 또한, 최초 연결 시에는 해당 컴퓨터를 허용할지 여부를 물어보는 경우가 있는데 "허용"해주시면 됩니다.
4. 컴퓨터에서 해당 폴더 접근하기


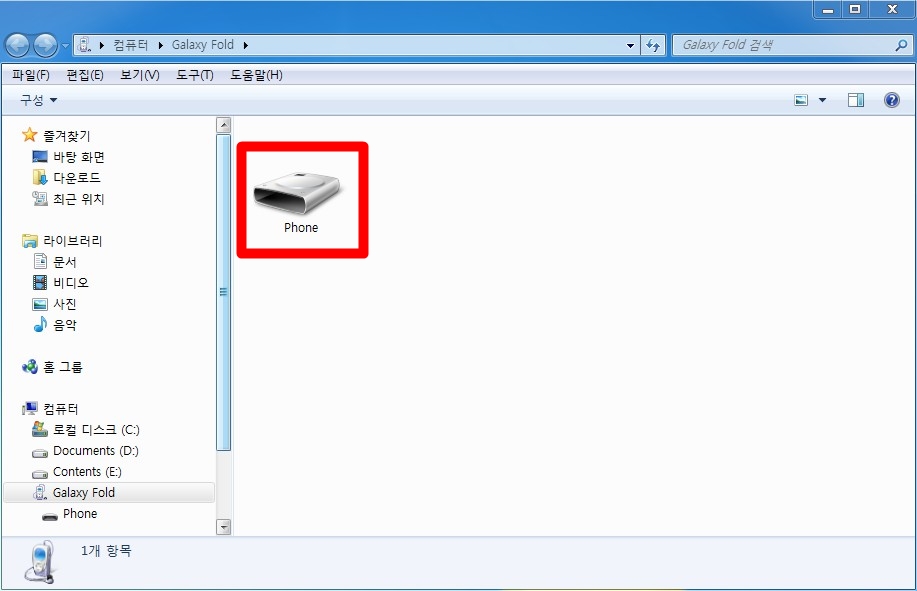
핸드폰에서 설정을 마치고나면 컴퓨터에 자동 실행이 팝업으로 뜨면서 스마트폰에 대한 장치 옵션을 선택하는 화면이 나타납니다. 여기서 장치를 열어 파일 보기를 하시면 되고, 혹시 자동 실행 화면이 나타나지 않는 경우에는 윈도우 탐색기로 들어가서 드라이브 아래에 있는 휴대폰을 클릭해서 들어가셔도 됩니다.


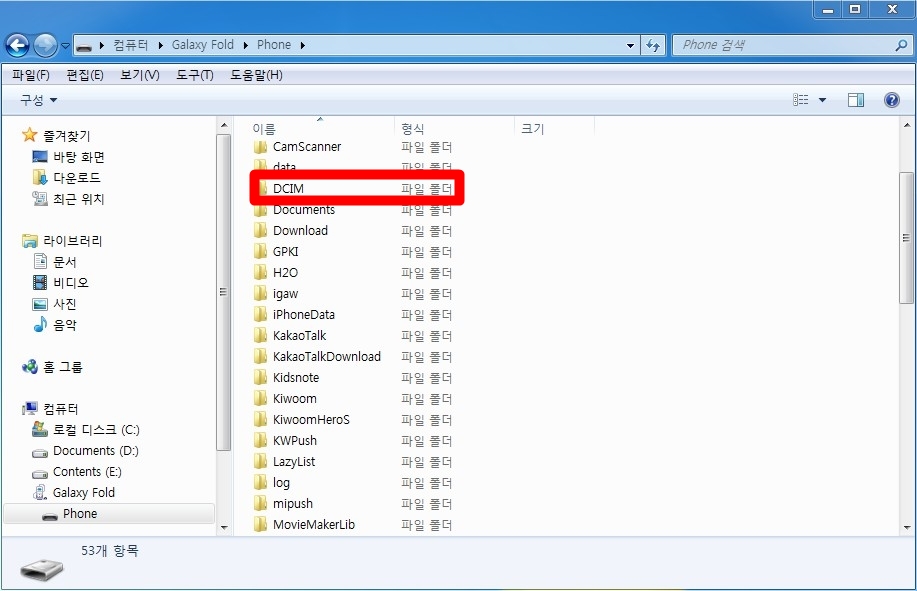
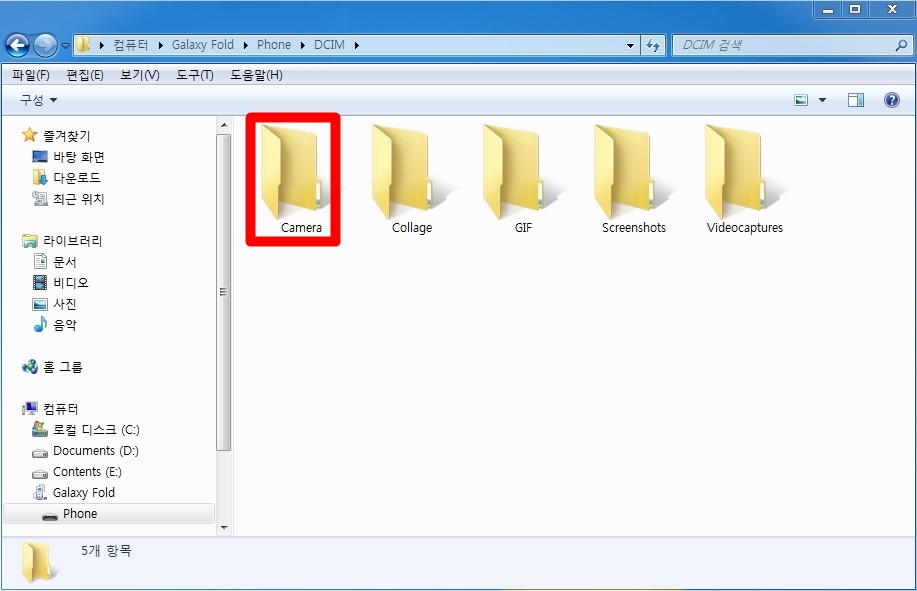
핸드폰의 기본 카메라 어플로 촬영한 사진은 DCIM이라는 폴더 내에 있는 Camera 폴더에 사진들이 저장됩니다. 해당 폴더를 더블 클릭하면서 폴더 안으로 들어갑니다.

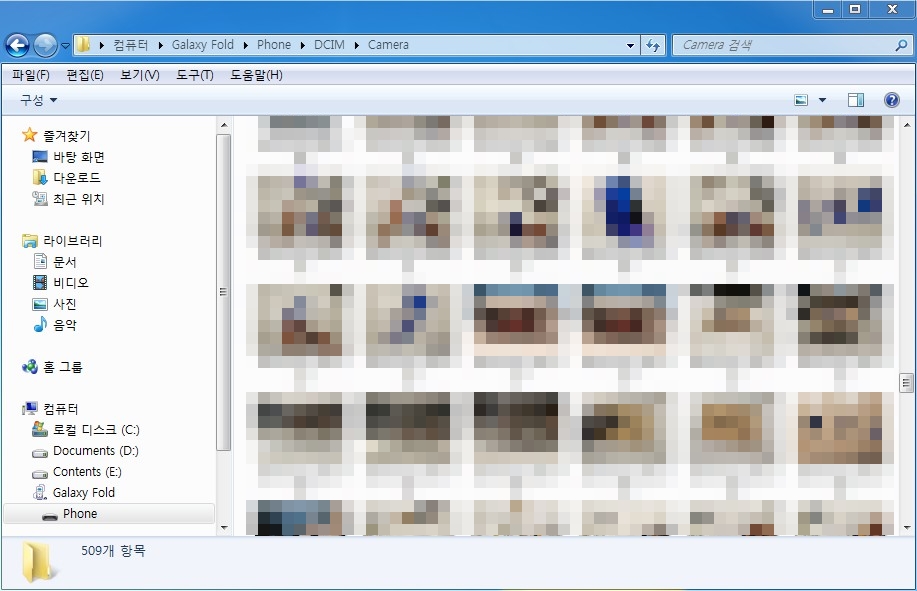
Camera 폴더에 사진이 나타나면 원하는 사진을 선택하여 드래그 앤 드롭 방식으로 사진을 옮기시면 됩니다. 모든 사진을 옮길 경우에는 모두 선택(Ctrl + A), 모두 복사(Ctrl + C), 모두 붙여넣기(Ctrl + V) 하시면 됩니다.
모든 사진이 Camera 폴더에 저장되는 것은 아닙니다. 저장 방법이나 사용 어플에 따라서 저장되는 위치가 다르니 아래의 표를 참조하시면 좋을 거 같습니다. 대부분은 DCIM 폴더 또는 Pictures 폴더에 저장이 되며, 일부 어플은 루트 디렉터리의 해당 어플 이름으로 저장되는 경우가 많습니다.
| 사진 | 폴더 |
| 기본 카메라 | DCIM - Camera |
| 스크린샷 | DCIM - Screenshots |
| 일반 다운로드 | Download |
| 카카오톡 다운로드 | Pictures - KakaoTalk |
| 밴드 다운로드 | Pictures - band |
| 스노우 카메라 | SNOW |
핸드폰 사진 컴퓨터로 옮기는 방법에 대한 포스팅 잘 보셨나요? 도움이 되는 포스팅이었길 바라며 더욱 유익한 포스팅으로 찾아뵙겠습니다. 잘못된 부분이나 궁금한 점이 있으시면 댓글을 남겨주세요.
